sahilrajput.com
Sahil Rajput
Crazy Spirit, Namer, Live in heart, Dangerously insatiable curiosity
Shunya, Param Dhyaan, Meditation, VBT, Music & Visuals, Blog Recommendations, Thoughts (md), Lifestyle, Celebration by Simplebeing
Essays, Vocab (Doc), ❤️ Book Recommendations, svelte.monktechnoworld.com, Glass Thoughts, Help me grow feedback
JS CheatSheet, MacOS Vscode Shortcuts, Unit Conversions, Transcribe/Convert/Download, English/Hindi Typing Courses, Movies & Tv Series, ⭐️Links
Github: github.com/sahilrajput03/sahilrajput03
Android App: Tech Blog by Sahil Rajput
YouTube: youtube.com/@sahilrajput03/playlists
Notes of Oct 2025
- ❤️ filesize.md
- My first illustration using Pen tool using Figma: Click here.
- Notes added to Learn figma doc.
Notes of Sept 2025
- What is better, - or _ in filename? Click here (ChatGPT)
- When is space not good? (check above link)
- Why
y combinatornamedy combinator? (source: ChatGPT) (The Y cominator problem)
const Y = fun => {
const f = x => {
return fun(v => {
return x(x)(v);
});
};
return (f)(f);
};
// Factorial
const factorial = Y(recursiveFun => {
return n => {
// Note: `n` is a variable that represents the position (or index)
// of a term in the sequence.
return n === 0 ? 1 : n * recursiveFun(n - 1);
};
});
console.log(factorial(5)); // 120
- What does utm_source stands for? ChatGPT
Notes of August 2025
- Pre prompting: It is the raw input text notes you write with hand which you give to any LLM to instruct it to generate prompt for specific output.
- r/Piracy
- megathread
- books
- Anna’s Archive: Influence, The Whole Elephant Revealed
- books
- megathread
- Link preview is also known as? (ChatGPT): These terms refer to the automatic display of a snippet (title, description, image) when a URL is shared in apps like WhatsApp, Facebook, Slack, etc.
- URL preview
- Webpage preview
- Link unfurling
- Meta preview
- Rich link preview
More
- Development tips:
- Making notes is good for long term memory and a little bit for short term memory because you tend to rely on written material. But overall its really great thing to make notes.
- Get summary of any video in any language in Google Gemini. ❤️
- Use VsCode’ default markdown preview to edit markdown files.
- Always keep a REPL on of nodejs for fast testing. ~ Sahil
- HTTP Statuses: Learn Express
- Learn Aryuveda: Click here
- “Imagine a world in which every single person on the planet has free access to the sum of all human knowledge.” ~ Jimmy Wales, Founder of Wikipedia
- Wikipedia - Wikipedia
- Relying on complex tools to manage and build your system is going to hurt the end-users. “If you try to hide the complexity of the system, you’ll end up with a more complex system”. Layers of abstraction that serve to hide internals are never a good thing. Instead, the internals should be designed in a way such that they NEED no hiding. — Aaron Griffin (wikipedia)
- 1995 July 16: Amazon launches its online bookstore. - Wikipedia
- General public access to the internet in India began on 15 August 1995. (wikipedia)
- Inspiration is perishable - act on it immediately. Inspiration doesn’t last – it needs action, which can soon lead to momentum, which keeps you moving. ~ Naval
- Don’t need to play games, connect instead.
- Every action you take is for the type of person you wish to become.
- You do not rise to the level of your goals. You fall to the level of your systems.
- YAGNI principle: You aren’t gonna need it. Don’t over engineer and assume that everything must be fully customizable and flexible. This is something that software engineers run often into: making highly customizable solutions for the sake of unwanted (“un-needed”) flexibility. It can be more difficult to maintain and evolve.
- Talent (quality/perfection) < Hardwork < Consistency
- Ips: 192.168.(18,0).2 (apple), 192.168.(18,0).X (dell), 192.168.(18,0).X (r)
- You only loose information which you don’t want to make accessible.
- Kyle Simpson: I think the biggest problem with learning JavaScript right now is that it’s so distracting to see such a broad and complex ecosystem where almost every week somebody’s coming out with a whole new pattern a new framework a new way of doing things so the goal posts keep moving for you and you learn new things and think “I learned just enough and I’m on the right track” and then you find out that everybody else is learning or doing something different and my advice for that is to just pick one thing and focus on it and instead of trying to feel like you have to learn every single thing all at once nobody can do that.
- Get private code learning/work support for javascript, nodejs, react and mongodb @ 500 Rs. (6$) per hour by reaching at hello@sahilrajput.com
☁️ VPS vs. 🔌 Raspberrypi
VPS (Virtual Private Server) means Linode, AWS, Azure, GCP etc.
Why VPS over Raspberry pi?
- Raspberry pi needs re-installation of OS if linux gets messed up.
- Raspberry pi needs additional installation of docker/k3s
- Raspberry pi needs to be handled over broadband (router settings) via port forwarding to make it accessible over internet.
- Raspberry pi would need static ip (monthly paid) or any other no-ip service to make the dynamic ip actually work for any project to work over longer duration of times.
- Raspberry pi would need to be setuped for access over ssh.
- Raspberry pi is strictly dependent on factors like:
- internet conectivity over broadband
- electricity on site
- No fucking wires.
Why raspberry pi over VPS?
- Cheaper in cost i.e., you would save cost around 8-10 thousand probably as if it were hosted on aws as you can host multiple applications on 8GB raspberry pi.
📑 Why Google Docs over any other publishing tools
I prefer making notes in Google Doc rather than in markdown or any other software like notion, medium, substack, wordpress blog, bogger (from Google) etc because I am very much satified by the features provided by Google Doc and I already know how to use Google Doc (WYSIWYG):
Below are some features of Google Doc that you might helpful too:
- Notes are about more about note making experience than to refer notes. In Google Docs the experience of notes making is awesome.
- give people exclusive acces using email for read or write permissions
- Can be published to web via direct link using “Publish to web” feature. You can find it here “File > Share feature > Publish to web”.
- Can be embedded in websites, this is particularly useful when you want some content to be automatically updated which is present in a google document. This could be really helpful thing particularly for non coders. You can get the embed code for the document by going to “File > Share feature > Embed”. Here is an example which you can check and you can actually view the source code of the html page via
option + cmd + u(macos) orctrl + u(on mac/linux). - Faster editing process than markdown.
- Better editing experience than markdown.
- There is syntax language to be learned if you use markdown.
- Google Doc is editable on Google Doc with awesome experience.
🚀 If still you want to use markdown — prefer these tools as they help to edit markdown with WYSWYG (What you see is what you get) way:
- Obsidian
- USAGE: From the top bar in your macOS and go to File > Open Vault… and then from Obsidian welcome popup you can choose Open folder as vault and select your desired folder to open it.
- TIP: Please add
.obsidianto your.gitignorefile of the project so obsidian files are ignored.
- Typora
- VS Code’s Edit with live preview: [NOTE: This is very buggy experience as of now 28 May 2025.]
🥕🍎 In command ts-node-dev --transpile-only tg.ts what does the flag do --transpile-only? (ChatGPT)
The --transpile-only flag in the ts-node-dev command tells TypeScript Node (ts-node) to skip type checking when running the TypeScript code. Normally, TypeScript checks the types as it compiles the code, which can slow down the process.
When using --transpile-only, TypeScript only transpiles the code (i.e., converts TypeScript to JavaScript) without performing any type checks. This can make the development process faster, especially in situations where you rely on external tools (like an IDE or a separate build step) to handle type checking.
ॐ सर्वे भवन्तु सुखिनः Om Sarve Bhavantu Sukhinah) - Om, May All be Happy,
सर्वे सन्तु निरामयाः । Sarve Santu Niraamayaah) - May All be Free from Illness.
सर्वे भद्राणि पश्यन्तु Sarve Bhadraanni Pashyantu) - May All See what is Auspicious,
मा कश्चिद्दुःखभाग्भवेत् । Maa Kashcid-Duhkha-Bhaag-Bhavet) - May no one Suffer.
ॐ शान्तिः शान्तिः शान्तिः ॥ Om Shaantih Shaantih Shaantih) - Om Peace, Peace, Peace.
echo Hello world! > /dev/null
cat /dev/null
!!(() => {})
❤️How to text better?
Some profound reasons why to text better?
- Preserves Relationships: Clear texting prevents unnecessary misunderstandings, which can quietly damage trust or cause friction.
- Reflects Emotional Intelligence: Thoughtful communication shows you care how your words affect others—a sign of maturity and empathy.
- Saves Time and Energy: One well-written message can avoid a back-and-forth of clarifications, saving both people effort.
- Builds Respect: When you text clearly and respectfully, people feel valued. It encourages mutual respect.
- Shapes Your Digital Identity: How you text forms a big part of how others perceive you—are you thoughtful, vague, rude, reliable?
- Encourages Better Responses: People are more likely to respond thoughtfully when they receive thoughtful texts.
- Minimizes Misinterpretation: Text lacks tone and body language. Being intentional with words helps bridge that gap.
How to text better and avoid confusion:
- Be clear – Say exactly what you mean.
- Use punctuation – It helps with tone and meaning.
- Avoid sarcasm/jokes that can be misread.
- Reply to all questions – Don’t skip parts.
- Use names or quotes in group chats – To clarify who/what you’re replying to.
- Break long messages into short paragraphs – Easier to read.
- Re-read before sending – Spot confusion before it happens.
- Ask if unclear – “Did that make sense?” or “Let me know if that’s confusing.”
Online Markets I use:
- Flikart, Amazon, Zomato, Blinkit, Blinkit Lit, Swiggy, Zepto, Bigbasket, IndiaMART
Public Clipboard: Click here
Superscript Numbers: ⁰¹²³⁴⁵⁶⁷⁸⁹
Unit Conversions
Tags: #metre, #foot, #feet, #centimeter
A small scale is 15cm long.
Length
1 ft ≈ 30.48 cm
1 m ≈ 3.3 ft (precisely 3.28084)
1 m ≈ 39.4 inch (precisely 39.3701)
1 km ≈ 0.62 miles (precisely 0.621371)
1 mile ≈ 1.61 km (precisely 1.60934)
10^⁶ = 1 Million = 10 Lakh
10^⁹ = 1 Billion = 100 Crore
10^¹² = 1 Trillion = 100k Crore = 100 Thousand Crore = 1 Lakh Crore
Mass
1 kg ≈ 2.2 lbs (pounds)
1 lbs ≈ 0.45 kg
❤️Currency
(Tags: #dollars, #bucks)
For fastest conversion from dollar to inr you can simply multiply by 100 (~84 ₹/$).
- 100 cents = 1 dollar = 1 buck
- Conversion factor
- $ to ₹ Conversion factor: 88 ₹/$
- ₹ to $ Conversion factor: 0.011 $/₹
$ 1 Million = ₹ 10 Cr ~ (8.8 Crore)
$ 1 Billion = ₹ 10k Cr ~ (8.8k Crore)
$ 1 Trillion = ₹ 100 Lakh Cr ~ (88 Lakh Crore) = ₹ 8,800k Crore
What is Selling?
Source: Click here
PEU:
- Product: Gather and prepare detailed information about your product, covering every aspect and feature. You should also understand the needs and desires of the other person that your product can fulfill.
- Emotion: Any customer only wants to buy a product because of either fear or aspiration.
- Urgency: You need to tell the customer that this is the thing the customer needs today.
Royal Society Prizes for Science Books
Breath by James Nestor is the finalist for the year 2021.
Breathing Videos by James Nestor
❤️ Breathing Videos: Click here
❤️ Interesting Page of James Nestor - Wikipedia: Click here
Document Order & Titles Notice for Google Docs
- This document is organized in reverse chronological order, with the most recent entries appearing first and earlier entries following in descending order.
- This document is organized in chronological order, with the earliest entries appearing first and more recent entries following in ascending order.
- <Note: A document must have two titles such that titles appear in the outline. Thus do not remove this.>
Superprof .co.in: Click here
Indiamart .com: Click here
English and Hindi Typing Courses
- English: Click here
- Hindi (Mangal) (Unicode): Click here (My Private Doc - Learn Hindi Typing)
- Hindi (Kruti Dev): Click here
Note: Mangal is part of the Unicode standard, which means it supports a wide range of Devanagari characters and is more compatible with modern software and devices.
❤️ Note: Learn Typing on Mobile: Click here)
Proxy Sites of Torrent Sites
Source: Click here (earlier sitenable.com)
- 1337x: proxied, https://1337x.to
- thepiratebay: proxied, https://thepiratebay.org
- torrentgalaxy: proxied, https://torrentgalaxy.to/
- https://uflix.cc (for tor browser only)
Tech Journal & Blogging: Click here | Old feed
General Blogging: Click here
Trademarks: OneUniverse, Same Roof
Sahil’s Vocabulary 🚶: Click here | Doc
Transcribe, Convert, Download, TTS, STT
- Text Wrap, Line Break Online (e.g., say comments to wrap after 80 chars): Click here
- Transcribe youtube video or shorts:
- downsub.com
- downloadyoutubesubtitles.com
- rushtechhub.com/youtube-transcript/
- For videos not having subtitles the above method won’t work though you can use OpenAi’s STT api. You can first download the m4a audio file of the youtube video by downloading the audio file from this site - https://www.multidownloader.net. Note: OpenAi’s STT supports m4a format as input file 😇
- Convert ogg to mp3 (for source for openai’s STT): Learn Bash Doc
- Convert markdown to docx converter: cloudconvert.com (tested on Feed.md file - works well). Others: 1, 2, 3
- ❤️mp4 to gif: https://cloudconvert.com/
- ❤️Created animated logo: canva.com/create/logos/animated
- ❤️mp4 to gif: https://cloudconvert.com/
- Convert pdf to docx (for usage with google docs): https://pdf2docx.com/
- Convert pdf to text using library
pdfjs-dist: Click here - Record voice in mp3 (for source for openai’s STT or Translate): online-voice-recorder.com
- Combine multiple pdfs to single pdf: Click here
- Soundcloud Downloader: Click here
- Srt to text: Click here
- Create forms easily:
- tally.so
- typeform.com (used by Pieter Levels for fundraising for his book “Make” even before start writing the book, pg. 68).
- www.medallia.com (Used in to get feedback on the quality of support provided in Meta Business Account in Direct Support. A form link was sent to me on email so I can provide them feedback, the quality is good.)
- Download YouTube Videos:
- vidssave.com/home
- yt1d.com
- en1.savefrom.net
- Cobalt.tools (github)
- Use wikihow - Download vidro from youtube.com
- Remove background from an image: Click here
- ❤️ Text To Spech (TTS):
- Use Chrome Mobile’s feature of “Listen to this page”. Its awesome because it offers highlight of text while reading and changing speed of reading as well.
- Use OpenAI Playground or OpenAI’s API
- Learn Coqui: Click here
- Download from ChatGPT’s prompt directly via chrome extension: AudioTTS - Simple Text to Speech Downloader (Note to Sahil: I have kept this extension disabled to avoid unnecessary downloads from any website anytime, so feel free to enable it again temporarily)
- 💫Text to speech (also has openai’s AI text to speech): ttsmp3.com [1000 tokens limit/day]
- Learn: Click on AI Voices after opening the above link.
- For downloading small clips you can probably use chrome extension - Chrome Audio Capture to download from below two sites because they don’t allow download in their free plan yet. (for commercial use – I advise to get a premium plan to help support them)
- Premium Services - hume.ai, elevenlabs.io, revoicer.com
- ❤️ Speech to Text (STT): (#speechtotext, #speech-to-text)
- ❤️ mp3 to text: https://turboscribe.ai (3 transcription/day)
- Live: dictation.io/speech (web)
- ❤️ WhisperAI - AI driven Speech-to-text (chrome extension for google doc): Click here, Start/Stop Shortcut:
ctrl+space - ❤️ Voice In: Click here, English Voice Commands, Start/Stop Shortcut:
option+L - speechelo.com: Click here
- turboscribe.ai
❤️ 🫁 Reset Immune System - Wim Hof Method & Breathwork (Doc)
- Website: wimhofmethod.com
- Tutorial - Wim Hof breathing tutorial by Wim Hof: Click here
Note: Wim Hof Breathing or Breathe With Sandy are modern versions of Tummo Breathing.
Practices
- Sahil
- 5.5 Breaths per minute for 5 minutes: sahilrajput.com/breathe
- Wim Hof Method:
- ❤️ Slow Pace Breathing - Wim Hof Method Guided Breathing for Beginners (3 Rounds Slow Pace): Click here (113s / 30bc)
- Heavy Pace Breathing - Guided Wim Hof Method Breathing: Click here (135s / 30bc)
- Breathe With Sandy:
- ❤️ EASY - Psychedelic Breathwork I Fast Tempo I 33 Breaths (3 rounds): Click here
- INTENSE - Breathwork To Help Support The Release Of DMT (3 Rounds Of Guided Breathing): Click here
*bc = breath cycle
Why Wim Hoff breathing?
It’s gonna boost both your immune system and calmness in a compound effect each day throughout life.
Business Apps
- 7 Apps every small business must use: Click here
Depressions & Mental Health Support
- wannatalkaboutit.com: Click here
- icallhelpline.org: Click here
- pw.live/prerna: Click here
Be Productive with videos 📽️ 🎬
- I learned a system for remembering everything: Click here
- Minimalist Rule by Warikoo: Click here
Original & Curated Articles
- Thoughts & Principles: Click here (md) (#thoughts, Life’s Cheatcodes)
- Office Ethics, Social rules, Single big mistake I do often: Click here
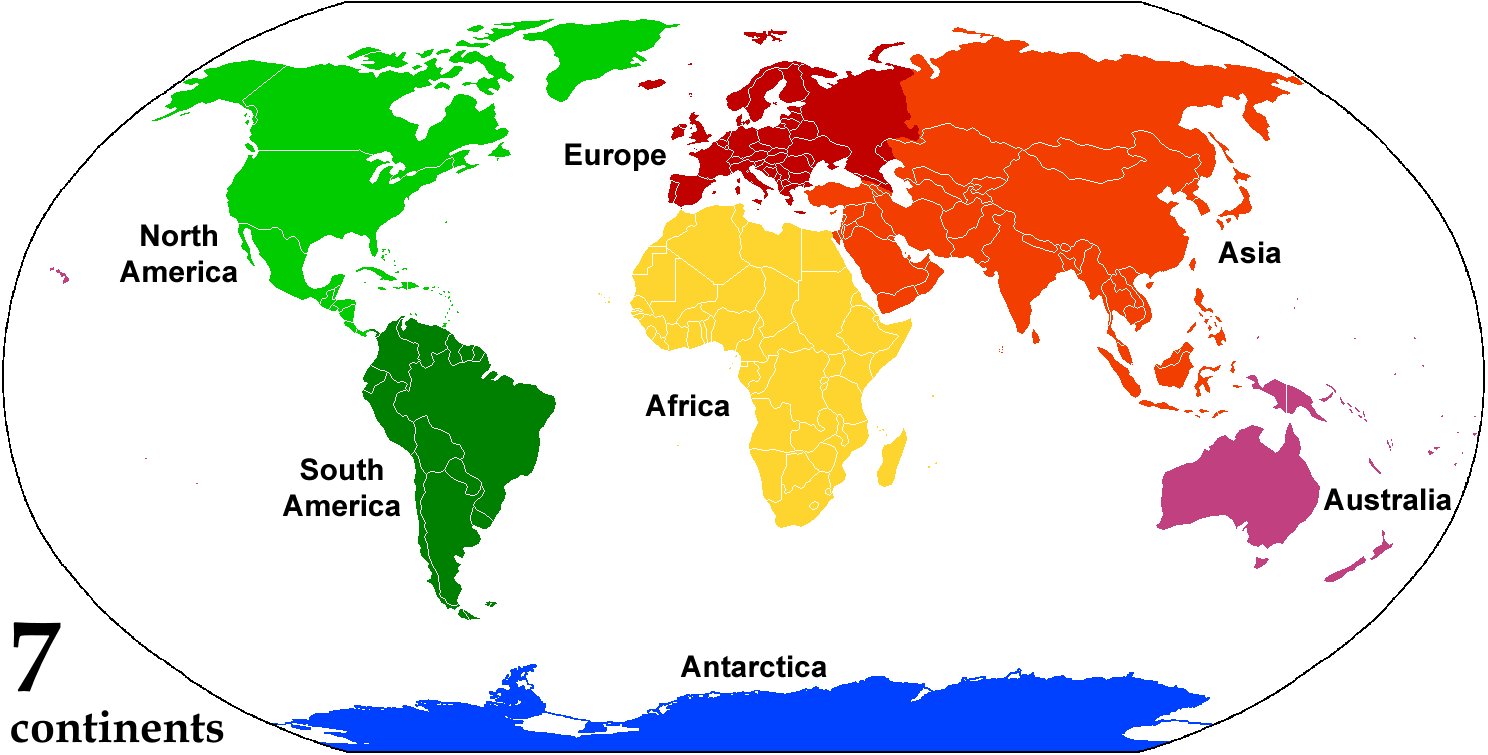
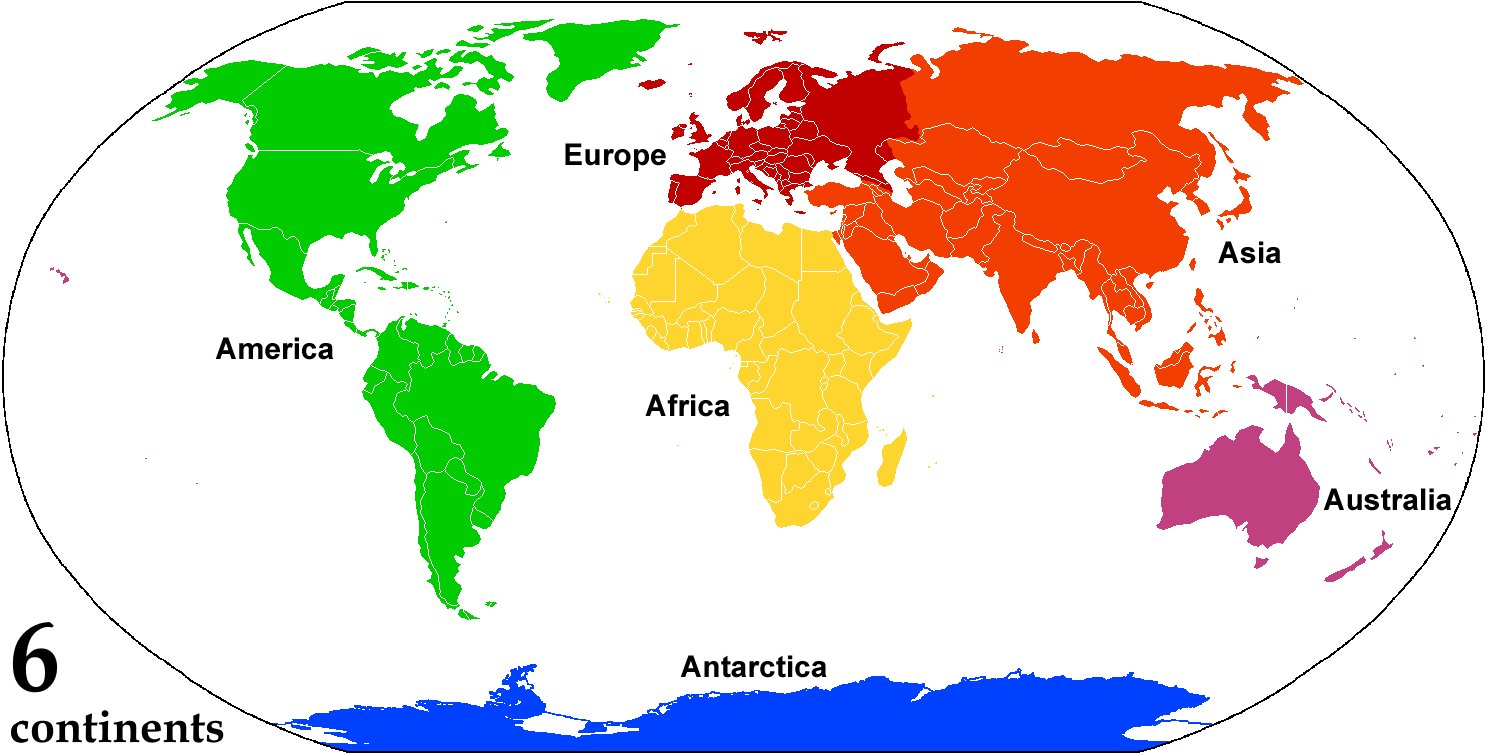
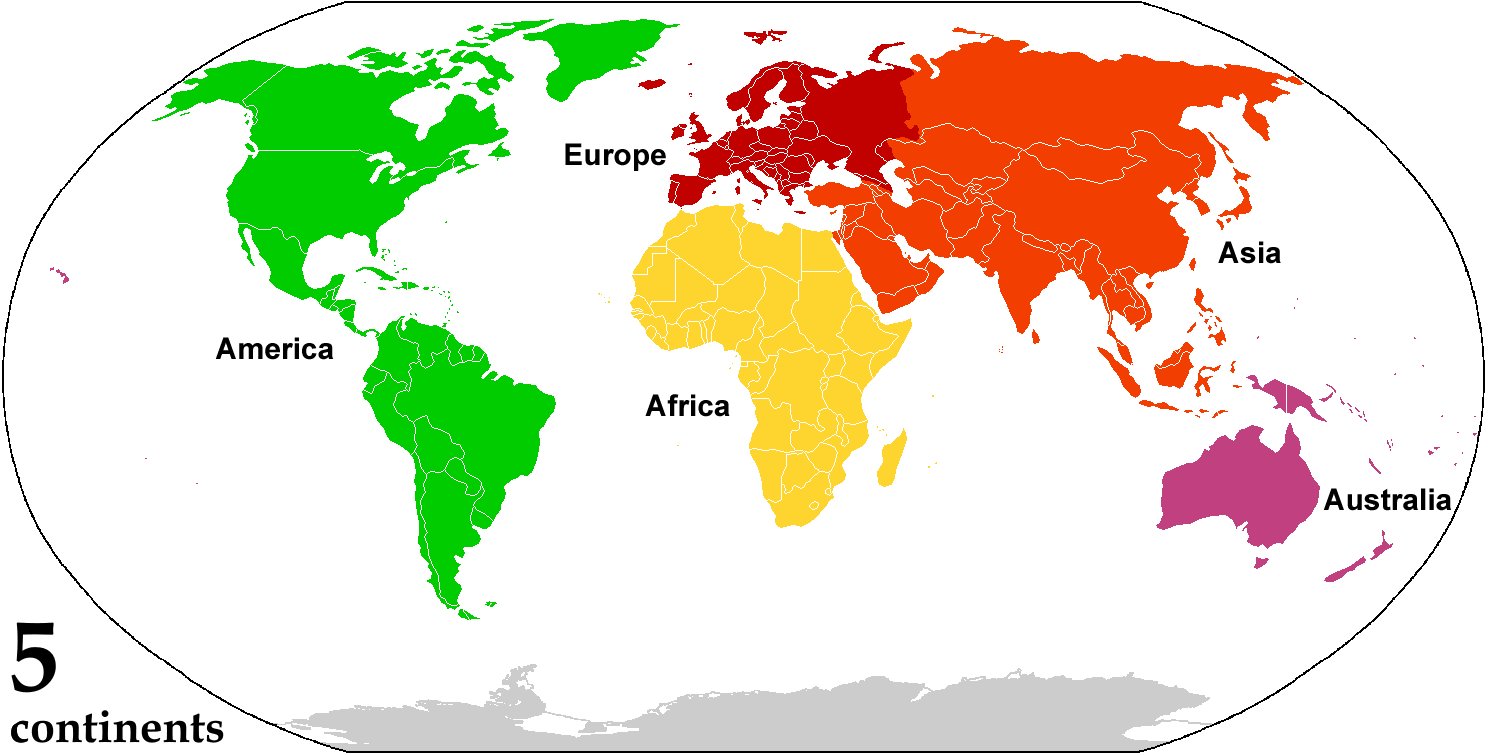
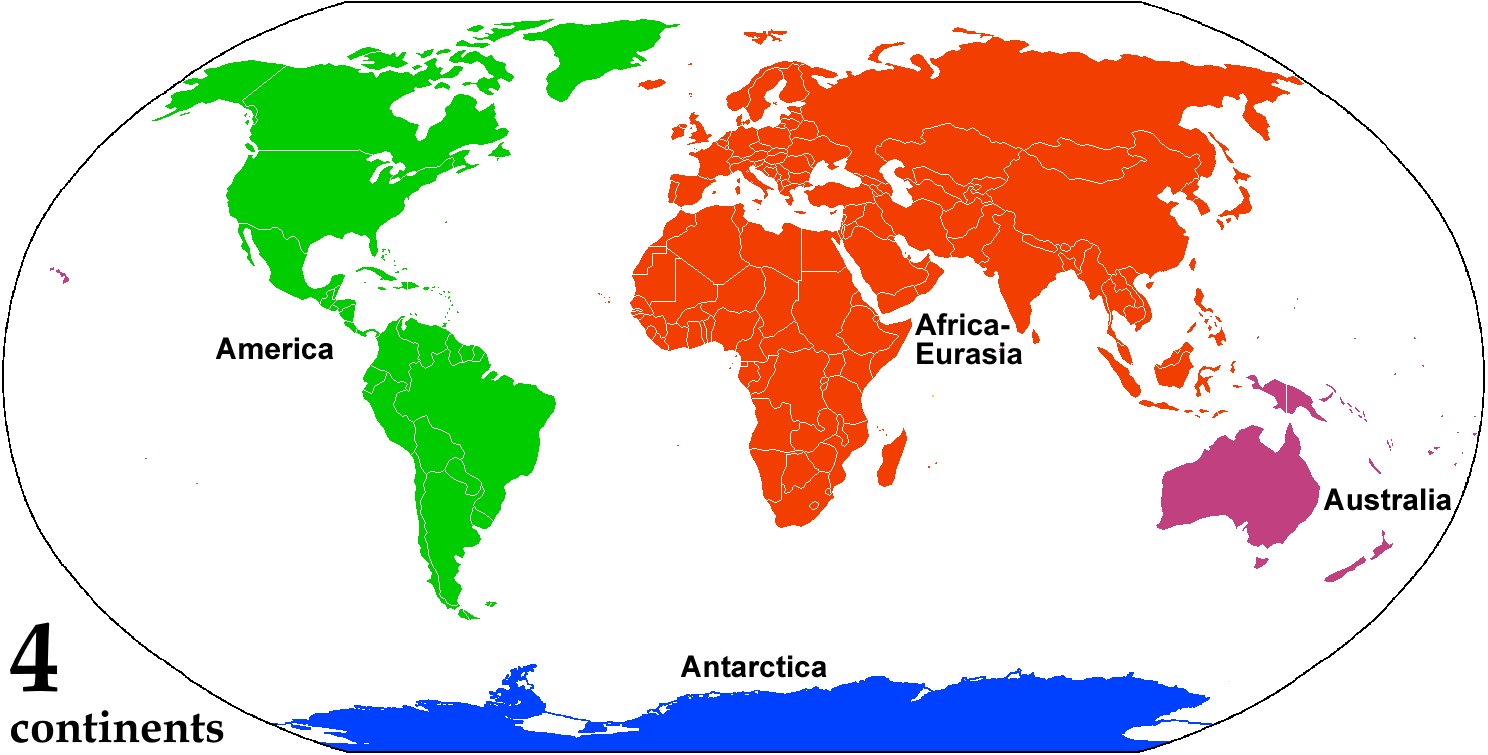
Continents
Source: Continent - Wikipedia: Click here

Quick Links:
- English:
- Stocks, Trading, Zerodha:
- Stocks Blog: Click here
- Learn Stocks: Click here
- Learn Zerodha: Click here
- Learn Zerodha Varasity: Click here
- Doc - Learn Trading - Sahil Rajput: Click here
- Newspaper Feed: Click here
- TamronHallShow (Journalist): @TamronHallShow
- Get length of any youtube playlist: Click here
- Video Cutter: online-video-cutter.com
- ❤️🚀 Locally using
Handbrake(very fast): Follow as suggested in this screenshot.
- ❤️🚀 Locally using
- Learn NFC:
More:
- A Pragmatic software developer. fsf.
- Anything is possible when we break the big tasks down into smaller, manageable ones! :) ~Eric
- I have no limitations ~ Thomas Shelby
- Discipline means choosing between what you want now and what you want most. ~ Unkonwn
- There is not try, either you do it or don’t. ~ Frank Oz (Star Wars)
- Curiosità is defined by Micheal J. Geib and Leonardo as “an insatiable curious approach to life and an unrelenting quest for continuous learning.” Nature of mind is to wander around, its not problem its the way its designed. My job is to keep getting it back towards the goal.
- Unwinding is hot no-sugar coffee!
- Hardware:
- Laptops:
- MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports)
- Dell Latitude 5400
- HP Notebook - 15-ac179tx
- Raspberry Pi 4 model-b, Processor:
Quad core ARM Cortex-A72 processor, Specification page here.
- Laptops:
- Speaker:
- Router:
- TP-Link - Archer AX10 (AX1500 Wi-Fi 6 Router): Click here (amazon)
- More Technologies: trpc (ALERT: Please check my learn-trpc page), hasura and onegraph (graphiql-explorer).
- Quick Links
- Tech Presentations
- Developer Surveys:
- Jamstack 2022: Click here
- StackOverflow Survey 2019, 2020, 2021, 2022, 2023, 2024
- The State of JS: 2021, 2022, All Previous Surveys
- Learn from State of Javascript 2021: Click here
- Tech Magazines:
- Analytics India Magazine: Click here
- Podcasts:
- Tech
- StackOverflow Podcast: Click here
- Undefined.fm ~ Jared Palmer & Ken Wheeler: Click here
- General Musings ~ Kevin Powell: Click here
- The Rainmatter Podcast ~ Zerodha: Click here
- Fun
- A Horror Film & Culture Podcast With a Feminist Twist: Click here
- Tech
References:
- Contact me: Click here
- My Works: Click here
- Fullstackopen Course (#FSO): Github.com/sahilrajput03/fullstackopen, fullstackopen.com/en
- Blockchain Development:
- Blockchain Portfolio: Click here
- Learn blockchain: - Click here
- Ask me anything: Click here
- Linux:
- ❤️Learn Arch Linux: Click here (Tags: #archlinux, #ngrok, #tailscale, #htop)
- ❤️Learn Bash: Click here (Tags: #learn bash, #learning bash, #bash programming, #bash coding)
- Learn Bash: github.com/sahilrajput03/learning-bash (with autodocs readme)
- Learn Systemd: Click here ❤️ (most popular background process manager)
- ❤️Learn Bash: Click here (Tags: #learn bash, #learning bash, #bash programming, #bash coding)
- Learn KVM: Click here
- Learn Missing Semester (Notes): Click here
- Learn SSH: Click here (Tags: #learn
ssh-keygen, #generate ssh key pairs, #generating ssh key) - Learn CLI binaries: Click here
- PopOS Notes: sahilrajput03/my_bin/blob/master/notes/linux-notes.txt
- Learn SOPS: Click here
- Vim-notes: Click here
- ❤️Learn Arch Linux: Click here (Tags: #archlinux, #ngrok, #tailscale, #htop)
- Learn Vscode: Click here
- Using Vslive Share: Click here
- Config Files Repo: Click here
- Courses: Click here
- Enlightment: Cick here
- MongoDB,
mongoose:- ❤️Learn Mongodb Doc: Click here [Tags:
#mongodump,#mongorestore,#mongosh,#bsondump] - ❤️learning-monogo-and-mongoosejs - Github Repo: Click here
- ❤️Learn mongoosejs: test1.test.js (
mongoosejs-with-flash-runner-cli) - ❤️Learn mongosh: Click here (
mongosh-scripts-with-watcher) - ❤️Learn backup and restore mongodb: Click here (
backup-and-restore)
- ❤️Learn mongoosejs: test1.test.js (
- ❤️Learn Mongodb Doc: Click here [Tags:
- Hindi: Click here
- Jokes: Click here
- Learn Curl: Click here
- Git & Github:
- Learn Git: Click here
- Leanr Git Large File Storage (LFS): Click here
- Learn GitHub: Click here
- Learn act: Click here
- Github Actions: Click here
- CI/CD tool: Github Actions , CircleCI, Travis, Cloud Build (Google, Deploying to GKE guide here.)
- How to write commit messages: Click here
- My Github Templates: Click here
- Learn Gmail: Click here
- Learn Go: Click here
- ❤️Official Go playground: go.dev/play
- Learn Regex: Click here
- Learn Markdown: Click here
- Learn Perl: Click here
- Learn qutebrowser: Click here
- Learn Urdu: Click here
- Url shorteners: Bitly
- Learn Photoshop:Click here
- ✅Telegram:
- Learn Telegram Bot Requests: Click Here
- Why telegram (not whatsapp): Click here
- Telegram Groups: Click here
- FSO contribution (Ex. 11.18 - Telegram Bot Notification on deployment): Click here
- Learn BitBucket | Pipelines | Bitbucket API: Click here
- Learn Google Development:
- Learn Google Play Console: Click here
- Learn Google Cloud Platform (Google Cloud Console): Click here
- Console APIs via Oauth2 with Postman: Click here
- Learn Login with Google: Click here
- Learn Google Analytics (GA) vs. Google Publisher Tags (GPT): Click here
- Learn Google Analytics: Click here
- Can Google index content that is rendered in the browser with JavaScript: Click here
- Learn Publisher Tag via PubwiseAds: Click here (PubwiseAds)
- Learn Google Apps Script: Click here
- Learn Google Calendar: Click here
- Learn Google Office Utility Tools (Docs, Sheets, Slides): Click here
- Tags:
Learn google docs
- Tags:
- Learn Google Maps: Click here
- Open Source Apps from All over the world - Click here
- Nocode tools vs. Low Code Tools:
- No-code tools require no programming skills to build applications, offering visual interfaces for users to drag and drop elements to create software.
- Low-code tools allow users to build applications with minimal coding, typically involving a mix of pre-built components and some custom code for more complex functions.
- No-code is more beginner-friendly, while low-code offers more flexibility for advanced users.
- Nocode tools:
- List of nocode tools - Tweet: Click here
- mmm.page - hosted on Vercel
- notion.com
- super.so (Create Custom Websites with Notion) - hosted on Vercel
- wix.com
- carrd.co - Simple, free, fully responsive one-page sites for pretty much anything.
- bubble.io
- shopify.com/in/pricing
- Ecommerce Website Making | Google Doc: Click here
- wordpress.org, (hosting)
- Artificial Intelligence Tools: - lovable.dev
- webflow.com
- Learn Webflow: - Click here
- Nocode tools:
- Learn Deployment - Click here (#ssl, #https, #certificates, #hostinger)
- Learn Vercel Deployment: Click here
- ❤️ VERCEL: Official Demo of Client Side Rendering, Server Side Rendering, Static Site Generation and Incremental Static Regeneration: Click here
- Learn Heroku Deployment: Click here
- Learn Vercel Deployment: Click here
- Learn User Management and Permissions - Click here (Tags: #User Permissions)
- Learn using nvm, bcoz WHY NOT?: Click here
- Favourite youtube channels: Click here
- Learn WebRTC: Click here
- Learn Nextjs: Click here
- Learn Freelancing: Click here
- Learn Upwork (private repository): Click here
- Docker:
- devopswithdocker: Click here
- Kubernetes:
- devopswithkubernetes: Click here
- Why kubernetes? Click here
- kube-cluster-dwk: Click here
- How to workrave? Click here
- Modern Software Development Courses - India: Click here
- Why and how linux? Click here
- Service Worker: Click here
- Learn Serverless: Click here
- Calling server functions from client directly: Click here
- JS Conf 2022: Click here
- Unreal Engine Game Deveopment - Game and Experience Design by Varun Mayya: Click here
- Food, Diet Plan, Proteins: Click here
- Learn Obs: Click here
- Challau.com metaverse: Click here
- Drafts: Click here
- Indus valley Reports: Click here
- Avalon Meta: Click here
- Learn Hasura: Click here
- OneGraph: Click here (Tags: #graphql, #one graph)
- Cursor Based Pagination vs. Offset based Pagination: Click here, Another article @ apollo, Inspiration - Kaltsoon’s Sequelize Cursor based pagination npm package: Click here
- Youtube Hacks:: Click here
- Learn Travis: Click here
- Learn Socket.io/Websockets: Click here
- Learn React: Github Repository, ❤️Google Doc
- Learn React Query: Click here (Tags:
#react-query)
- Learn React Query: Click here (Tags:
- Learn React Native: Click here
- ❤️Funny Loading Messages: Click here
- ❤️Meme makers: Click here
- New React Alternative Tech - Docs:
- SolidJS - Ryan Carniato - The World Beyond Components: Click here
- Svelte - Rich Harris - Rethinking reactivity - YouTube: Click here
- Benchmarks - New react project size - vite: 41mb, bun: 70mb, cna: 187mb, cra: 335mb (Date: 10 Jul, 2022)
- Weird Problems: - Click here
- Intro Guides to Platforms: Click here
- Learn axios: Click here
- Learn nestjs: Click here
- Learn heroku webhooks: Click here
- Learn Twilio Click here
- Learn: Why people want their service (restaurant, hotel, etc ) available first on website and only then on mobile native apps: Click here
- Learn Typescript: Click here Tags: #Typescript typechecking in javascript files with jsdoc
- Learn postman: Click here
- Learn redux-toolkit: Click here
- Learn stripe: Click here
- Npm libaries I recommend: Click here
- Learn Mailservers: Click here
- ❤️DSA in Javascript, Course: Click here (Tags: #algorithms)
- Javascript:
- Learn Javascript: Click here (
#lodash,#debounce,#throttle,#learn js)- Learn Proxy in Javascript (sahilrajput03/js-object-proxy): Click here
- Learn Javascript Date: Click here
- ❤️ Learn Jest, Expect, Fishery, Luxon (DateTime): Click here
- ❤️ Learn Expressjs: ❤️Google Doc, Github Repo (Tags: #chalk, #learn nodemon)
- ❤️ Learn mocha: Doc, learn-express/learn-mocha
- ❤️ Learn Node: Click here (Tags: System notifications with nodejs)
- Few topics covered in above project’s readme:
spawnvs.forkvs.worker_threadsspawnchild process (preffered for non js programs)forkchild process (preffered for js programs)worker_threads(preffered for multi threading in same process for cpu intensive tasks)
- Is unix socket same as nodejs sockets? Be concise. (ChatGPT)
- Difference between sockets vs. web sockets. Be concise. (ChatGPT)
- Few topics covered in above project’s readme:
- Learn nodejs or any other development in containers with debugger support (#Docker): Click here
- Learn Login flow (bcrypt): Click here
- ❤️ Jwt & Bcrypt Tests: Click here
- ❤️ Get words from book: Click here
- Convert javascript object to json - cli tool - Click here
- Learn Javascript: Click here (
- Nginx config files: Click here
- Reverse proxy with
express-http-proxy(npm library): sahilrajput03/reverseProxy
- Reverse proxy with
- Leetcode: Click here
- Learn auth0: Click here
- Css Design Trail: Click here (#cssDesignTrail), Github Repo
- Learn Bootstrap: Click here
- Learn Styled Components: Click here
- ❤️Course - Flexbox Zombies: Click here
- ❤️Course - Grid Garden: Click here
- Learn Tailwindcss: Click here
- Learn Figma: Click here (#Website Designs ❤️)
- Learn FigJam: Click here
- Learn Elastic Search: Click here
- Learn Storybook: Click here
- Learn Eslint: Click here
- Learn Prettier: Click here
- Learn Chrome: Click here
- Chrome Extensions (internal link in above doc): Click here
- Learn Trpc (Spoiler: Do not use trpc in any personal or production project ever): Click here
- Learn Paypal: Click here
- Learn Paypal Subscription And Database Schema: Click here
- Learn Kdenlive (video editor): Click here
- Learn storyboook: Click here
- Friends, Developer Connections: Click here
- Learn Jira: Click here
- Learn RxJs: Click here
- ❤️ Learn electron: Click here
- Learn Skype: Click here
- Learn SEO, react-helmet: Click here
- Learn Leaflet (Opensource Maps library, Github: 37k*, Npm: 0.7m ↓): Click here
- Validation Library:
- Learn Zod: Click here
- Learn classvalidator: Click here
- Learn South Indian Bank - Internet Banking: Click here
- Learn Flameshot: Click here
- ❤️ Learn PWA/TWA/WebAPK (Progressive Web Applications): Click here
- Learn Capacitor: Click here
- Android:
- Learn Android: Click here
- Development on Android with Termux: Click here
- Favorite Android Apps: Click here
- ❤️ Learn Automate (andorid automation app): Click here
- ❤️Learn Web Notifications: Click here (Tags: Push notifications)
- Learn Artificial Intelligence Development (prompting, etc): Click here
- Learn ChatGPT (My Notes): Click here
- Learn Remix: Click here
- Learn Audacity: Click here
- Learn i3: Click here
- Learn Cloudflare: Click here
- Learn Gist: Click here
- Learn streaming mp3 file: Click here
- LoveApi, Official Github Api, Official Gist Api & Other Apis ♡ ♥ ❤: Click here
- Learn GTK (GUI Development in C, Linux): Click here
- Why you should not text your girlfriend?: Click here
- Learn Anydesk: Click here
- My youtube video ids: Click here
- Learn Amazon Product Advertising API: Click here
- Web Components: Click here
- Learn Deno: Click here
- Learn Flutter: Click here
- Learn Emojis 😇😃🚀😎😻💯💫💣: Click here, 2
- 🚀 Learn limiting concurrent requests with
queue()ofasynclibrary (awesome): Click here - Learn Steam (games): Click here
- Learn KeepassXC: Click here
- Learn infinite: Click here
- 🚀🚀 Learn mocp (Music on Console): Click here
- Learn LinkedIn: Click here
- Learn Ubuntu: Click here
- Learn macOS: Click here
- Learn macOS - Samaksh: Click here
- Learn making hardcover from paperback books: Click here
- Charge battery when it hits below 30% and stop charging when it reaches 80%: 1, 2
- Learn RaspberryPi: Click here
- learn-raspberryPi (github repo) (backuped files): Click here
- Learn Sandpack: Click here (view live)
- 🚀🚀 Learn Jekyll and running github pages locally: Click here
- Media:
- Shark Tank Season 1 - Youtube: Click here
- Shiv Mahapuran - Youtube: Click here
- Learn
Xournal: Click here - Learn Plantation: Click here
- Learn Hyperlocal Farm: Click here (#plantation, #crops, #food)
- Learn Airbnb: Click here
- TODO: Do the flutter codelab. 💣💣
- Learn Microfrontend: Click here
- Learn Framer Motion: Click here
- Learn YAML (yml): Click here
- Learn Makefile: Click here
- Learn GIMP: Click here
- Learn Svelte: Click here
- Learn Playwright: Click here
- Learn C: Click here
- Learn C++: Click here
- Learn IoT and C (Doc): Click here
- Learn SolidJS: Click here
- Learn AWS (Amazon Web Services): Click here
- Status Page Technologies:
- statuspage by atlassian: Click here - Used by OpenAI: Click here (Uses - https://incident.io/pricing) - Other alternatives of statuspage - Google Search: Click here
- Learn Sanskrit: Click here
- SBI Bank Cyber Security Guidelines, Hindi: Click here
- Learn Python Repo: Click here
- Learn Python Doc: Click here
- Learn Outlook: Click here
- Learn Adobe Acrobat Reader: Click here
- Learn Cloudinary: Click here
- Cloudinary primarily provides cloud-based media management, enabling users to store, optimize, transform, and deliver images and videos efficiently across web and mobile platforms.
- sahilrajput03/learn-cloudinary
- Learn HTMx: Click here
- Learn Fediverse | Mastodon: Click here
- Learn NDE: Click here
- UUID Generator in Web (#hash, #hashid): www.uuidgenerator.net
- Learn Machine Learning: Click here
- Syncing backend and frontned code (e.g,
types.tsfile) and have isomorphinc aka universal directory (file/files) across repositories (fronend, backend): Click here - Learn Ayurveda: Click here
- Learn Dyaan/Meditation: Click here
- Learn Heartfullness: Click here
- Glass Thoughts: Click here
- Learn Accessibility: Click here
- Learn
.editorconfigfile : Click here- Formal Specification (mentioned on above site): Click here
- Used in svelte website project: Click here
- Learn Java: Click here
- When was electricity, motor, bulb?: Click here
- Is .NET and ASP.NET the same? (ChatGPT): Click here
- Learn Coqui (TTS): Click here
- Learn YouTube: Click here
- Learn Generating Authenticator code (TOTP) programatically for browser automation login purpose (like google login / aws login): Click here
- Browser For Terminal (svelte): Click here
- Learn Markdown Autodocs: Click here
- ❤️ Learn Code Runner: Click here
- asciinema.org - Record and share your terminal sessions, the simple way: Click here
- Learn Medusa: Click here
- Learn pnpm: Click here
- Learn PostgresSQL, SQLite (+prisma), MySQL: Click here
- ❤️⭐ Monorepo vs. Polyrepo, Why to have separate backend-frontend npm projects instead of a single npm project for frontend-backend: Click here
- Learn OneCard: Click here
- qr generators: Click here
- Learn Openai (github repository): Click here
- Learn npm: Click here
- Libraries and tools available for creating application walkthroughs or guided tours for frontend applications during sign-up or onboarding processes: Click here
- ❤️Documentation Tools:
- Learn VitePress Click here
- Learn Gitbook:
- How to run a gitbook like this (ChatGPT): Click here
- Pricing: Click here (tldr; Premium needed only if you want to add custom domain)
- Free plan
- No limit for number of sites ✅
- Sync with GitHub or GitLab
- Publish with a gitbook.io domain
- Free plan
- (Deprecated) https://github.com/GitbookIO/gitbook-cli
- Learn - Read the Docs: Click here (TLDR; Please use vitepress instead)
- just-the-docs: Click here [a jekyll template for writing docs, used for - https://spec.openapis.org]
- ❤️ Learn Vitejs, VitePress, Vitest: Click here
- Learn nps: Click here
- Learn Algolia: Click here
- Learn
tiged(alternate of degit): Click here - ❤️ running-files-in-browser: Click here
- Privacy Page Examples: (Tags: #TOS)
- Meta/Facebook:
- Meta Terms for WhatsApp Business: whatsapp.com/legal/meta-terms-whatsapp-business
- Policy on Government and Political Use: business.whatsapp.com/policy?#policy_on_government_and_political_use
- Meta Hosting Terms for Cloud API: facebook.com/legal/Meta-Hosting-Terms-Cloud-API - Google - Terms of Service: policies.google.com/terms
- Telegram Privacy Policy telegram.org/privacy
- Recaho: Click here (click on Terms and Conditions the page)
- coqui.ai: coqui.ai/privacy
- Linode: linode.com/legal
- Meta/Facebook:
- Meta Terms for WhatsApp Business: whatsapp.com/legal/meta-terms-whatsapp-business
- Policy on Government and Political Use: business.whatsapp.com/policy?#policy_on_government_and_political_use
- ❤️ Watch youtube with friends (Tags: #watch youtube together, #watch together, #watch videos together): Click here
- ❤️❤️❤️❤️ Process Signals: Click here
- 🙂 SIGTERM(15)[DEFAULT when you run
kill PID, Trigger Graceful shutdown] - 🔪 SIGKILL(9)[Forceful killing ,
kill -9 PID, Cannot be handled by program] - ⚠️ SIGINT(2)[Terminate program by default, can be handled by program,
Ctrl+c,kill -2 PID]
- 🙂 SIGTERM(15)[DEFAULT when you run
- Learn pm2: Click here
- Learn rendering pdf in a website: Click here
- Learn wordpress development: Doc, Github
- Good Printable Webpages:
- All MDN Pages: 1
- Articles from - Harvard: Professional & Executive Development Blog: Click here
- Learn Linode: Click here
- Learn cloud-init: Click here
- Learn LXD (Lightweight open source virtualisation with LXD): Click here
- Learn Open WebUI: Click here
- ❤️ Learn Husky (git hooks): Click here
- Learn Jenkins: Click here
- ❤️ Learn Remote Debugging Tool - Chii and Eruda: Click here
- ❤️ Estimated Time (ET) & Task Deadline(TD) for Tasks and Project: Click here
- ❤️Learn Razorpay: Click here
- Learn Ruby on Rails: Click here
- Learn php: Click here
- Learn zapier: From ChatGPT (zapier.com) (suggested resource from Pieter Levels in his book - “make”, pg. 67)
- Customer Service:
- Olark: Click here (platform like Tawk, suggested by Pieter Levels in his book - “make”, pg. 67)
- Intercom: Click here (Used by AiSensy for ai chatbot, seems amazing to me❤️)
- Zendesk: Click here *Another AI Agent service)
- Learn Bun: Click here
- WhatsApp Cloud API: Refer your Daily Planner (Tags: WhatsApp Bot, #whatsapp api)
- Learn Digital Marketing: Click here
- JSON-RPC: Click here
- Awesome - Text to Video: xtranormal.com
- Learn Numerology: Click here
- npm packages:
- backend: Learn Express Doc - frontend: Learn React Doc
- Learn ANSI Common Lisp Doc: Click here
- Learn Agreement Making: Click here
- countingdownto.com: (Tags: #Countdown, #dday)
- https://countingdownto.com/?c=6720497
- Ads:
- https://www.carbonads.net (mongoosejs.com shows ads via carbon, I love these beautiful ads).
- MDN has its own ads: Click here
- Learn Reasoning: Click here
- Learn Abacus: Click here
- Learn Yarn: Click here
Comparison of kramdown attribute markup vs. plain html markup: Both looks equally good to me.
- Learn `tiged` (alternate of degit): [Click here](https://docs.google.com/document/d/1IEAkO2rUKV-fwVI4_6cqVuHvQq0zKkJyTmgKDa89WQo/edit?tab=t.0){: search-title="Learn `tiged` (alternate of degit)"}
- Learn `tiged` (alternate of degit): <a href="https://docs.google.com/document/d/1IEAkO2rUKV-fwVI4_6cqVuHvQq0zKkJyTmgKDa89WQo/edit?tab=t.0" search-title="Learn `tiged` (alternate of degit) (uses a tag)">Click here</a>
- ❤️ How to get help in coding:
- FullStackOpen.com: Click here
- ❤️ Frequency Music Doc: Click here
- ❤️ Law of Attraction Doc: Click here
- Learn IDB (indexeddb in browser): Click here
- Learn Game Theory: Click here
- Learn Body Language: Click here
Made using Jekyll Template - abhinavs/moonwalk
Note to Sahil: Search Index done from bottom till “Learn React Native” link (moving upwards).
Note to Sahil: kramdown to anchor tags (html) done from bottom till “Learn macOS - Samaksh” link (moving upwards).
✅ NOTE: For files ending with .md (say ./foo.md) are not direct links to github repository’s page links. The plan is to render this page totally as html markup inside the svelte component near future and not make use of markdown (markdown to html converstaion) at all thus I will be able to leverage all facilities of modern svelte development framework. ❤️
- ⭐️PROMPTS FOR GROQ
- Convert the kramdown to html when i give you and keep the search-title attribute as it is and do not return anything else.
Sample Slideshow:
-
Please click once in the empty area of in the bottom gray border area to enable audio 🎶.
- Learn: Clicking in the slide show (or using arrows or slide number) stops autoplay of slide show. To play again tap the three-dots-icon > Autoplay > Play.